Leeromgeving
Binnen een wereld die zo snel verandert als het web zijn studieboeken doorgaans geen goed idee. Ook kleven er risico's aan het gebruik van digitaal lesmateriaal in de vorm van Word- of PDF-bestanden, aangezien je niet altijd zeker weet of je wel de laatste versie van de bestanden hebt.
Bij CodeCrashers zijn wij van mening dat de beste manier om lesmateriaal over webdevelopment aan te bieden... via een online webapplicatie is! Om die reden hebben wij een team van ervaren Front-end en Back-end developers verzameld om een digitale leeromgeving te bouwen waarin alle onze lessen gehuisvest zijn.
Door alle lessen aan te bieden via dit platform beschikken wij over de mogelijkheid om razendsnel te schakelen en het lesmateriaal te actualiseren wanneer er relevante veranderingen zijn binnen ons vakgebied *. Hierdoor krijgen studenten altijd de meest actuele kennis bijgebracht en daar plukken ze de vruchten van op het moment dat ze de arbeidsmarkt betreden als webdeveloper.
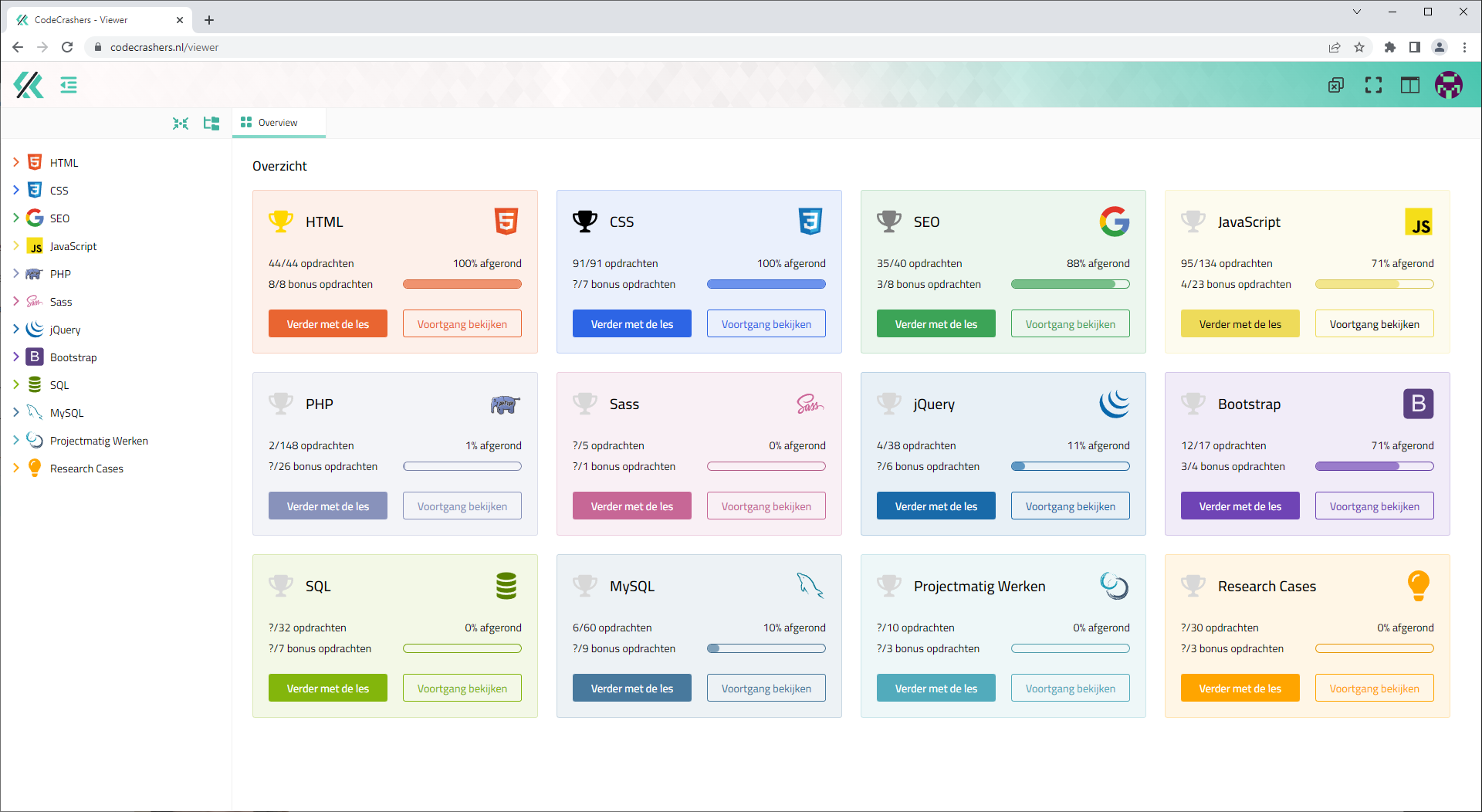
Onze leeromgeving wordt geleverd met een beheerpaneel waarin enerzijds studenten hun eigen voortgang kunnen tracken en anderzijds docenten de voortgang van hun studenten kunnen volgen, beoordelen en beheren.

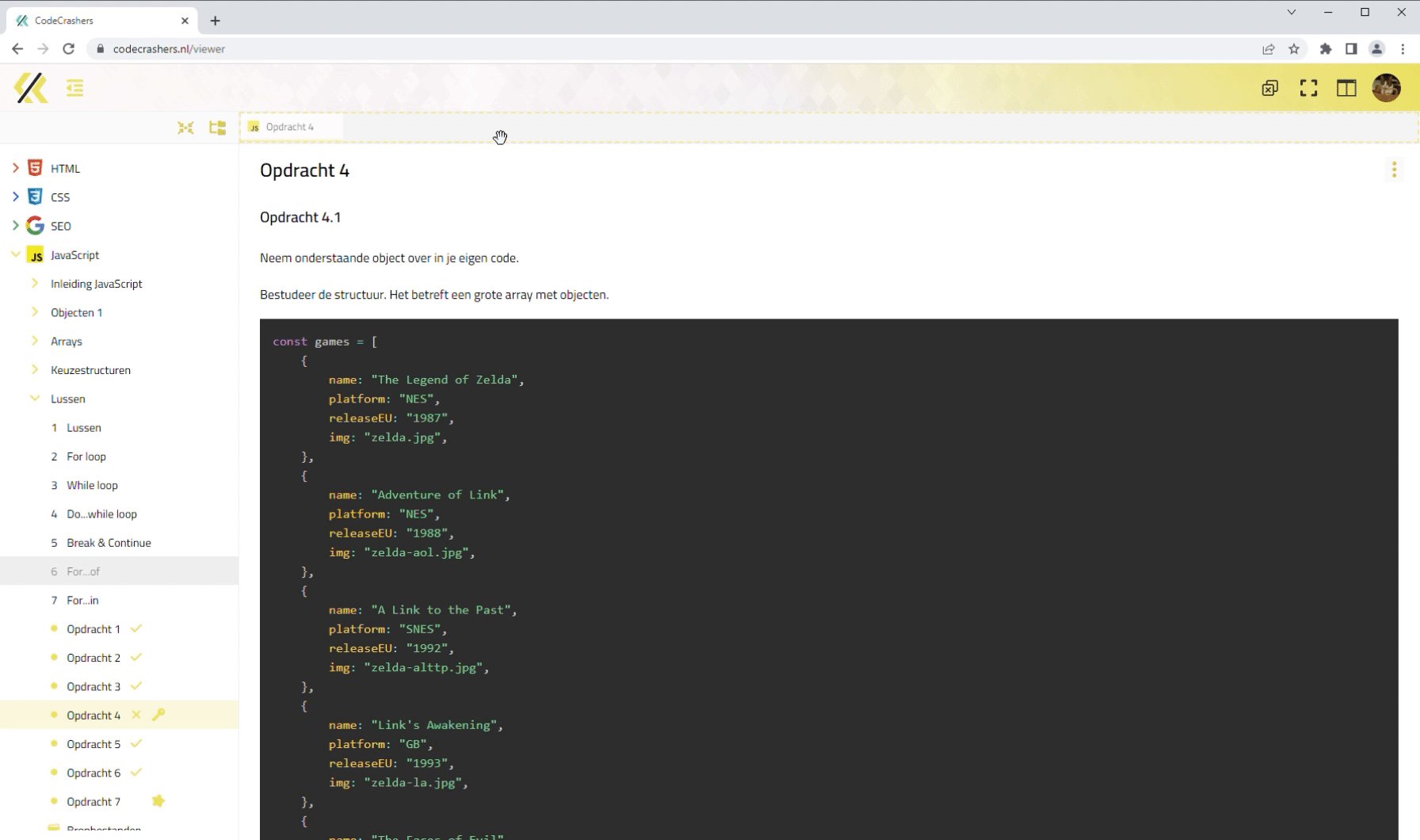
Tabs
Bij het maken van opdrachten kan het handig zijn voor studenten om de benodigde theorie ernaast te houden om voorbeeldcode te kunnen bekijken of om de uitleg terug te lezen.
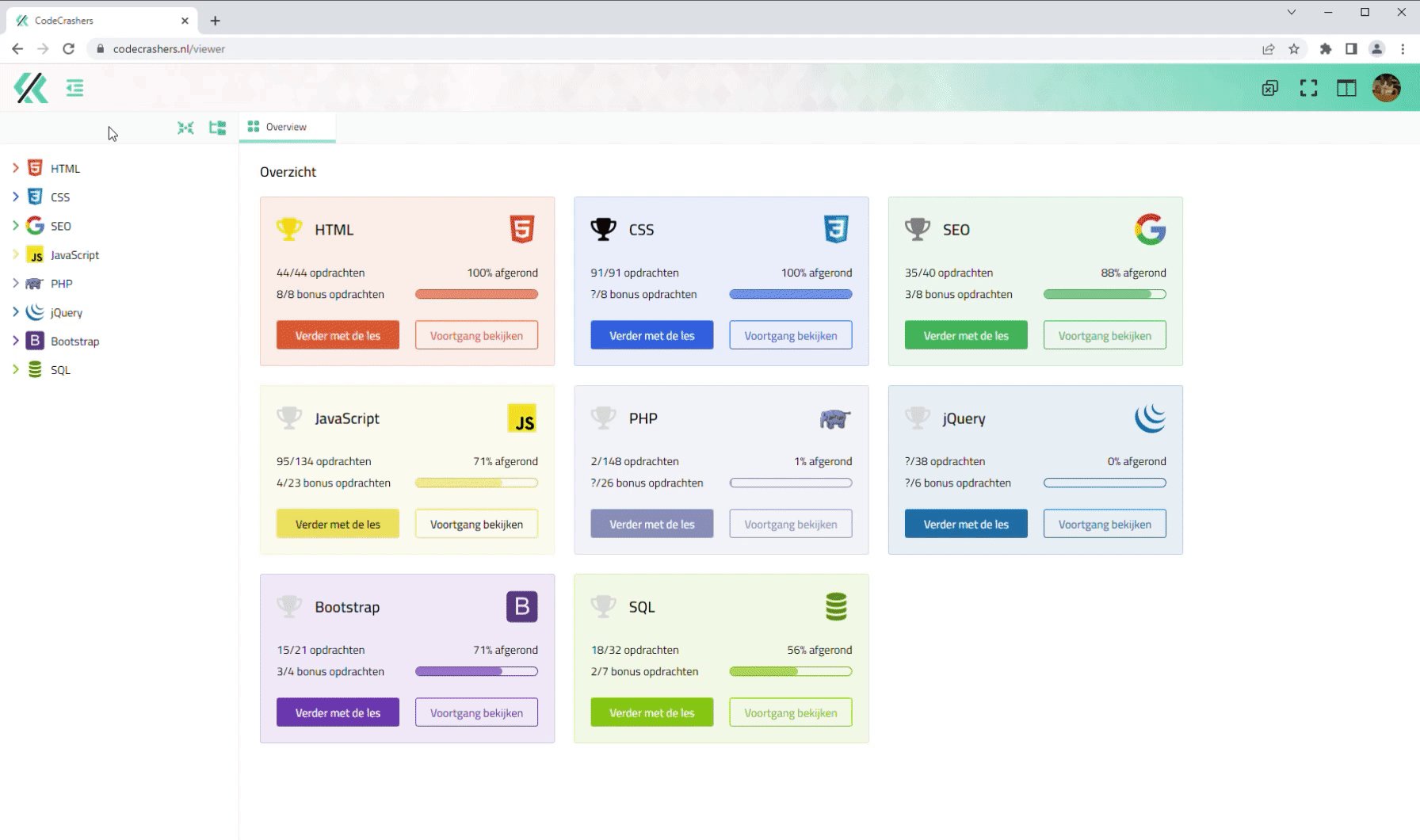
Net als bij een code-editor of een browser kun je meerdere tabjes tegelijk open hebben waar je snel tussen kunt switchen.
En als het er te veel worden kun je ze natuurlijk ook net zo gemakkelijk weer sluiten.

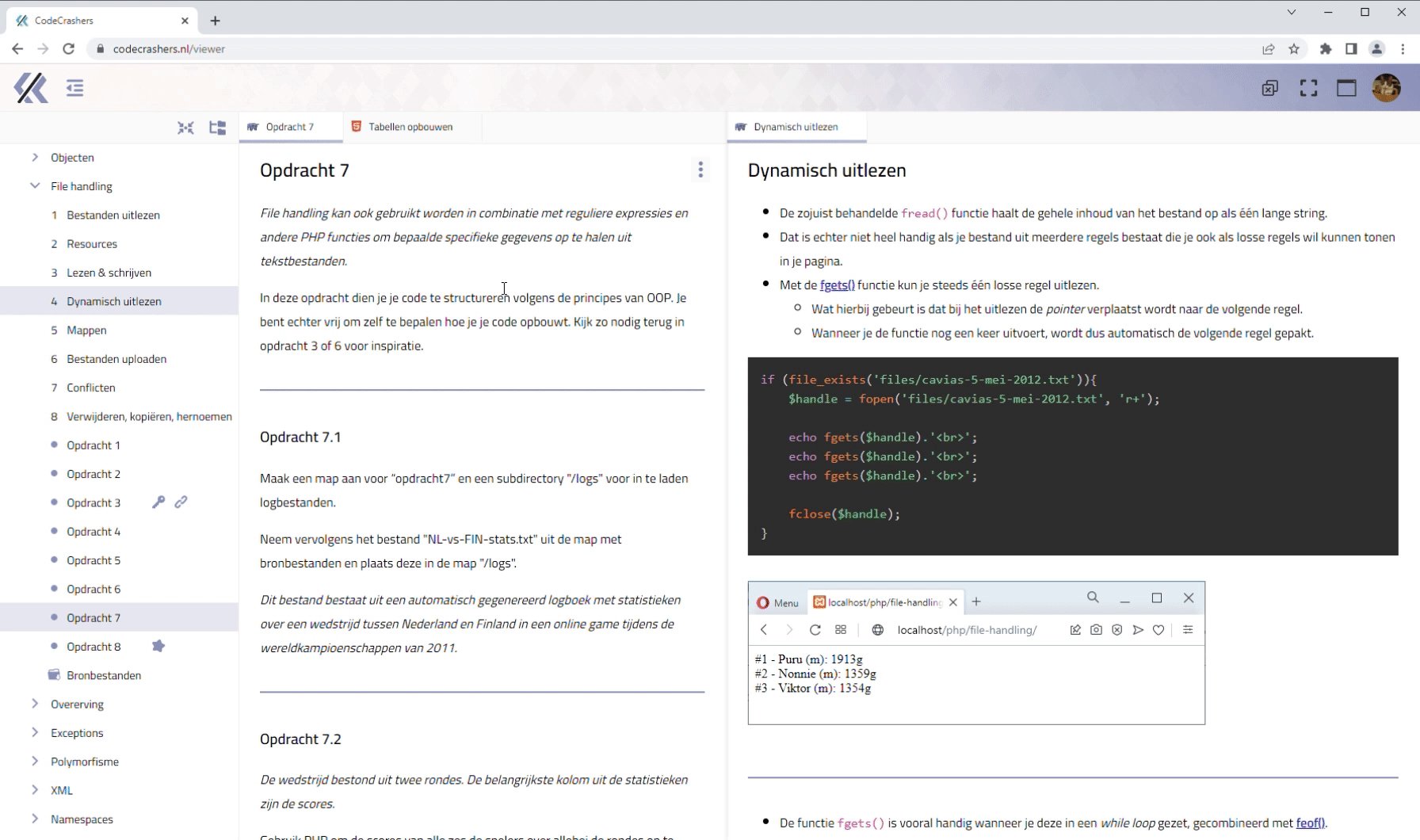
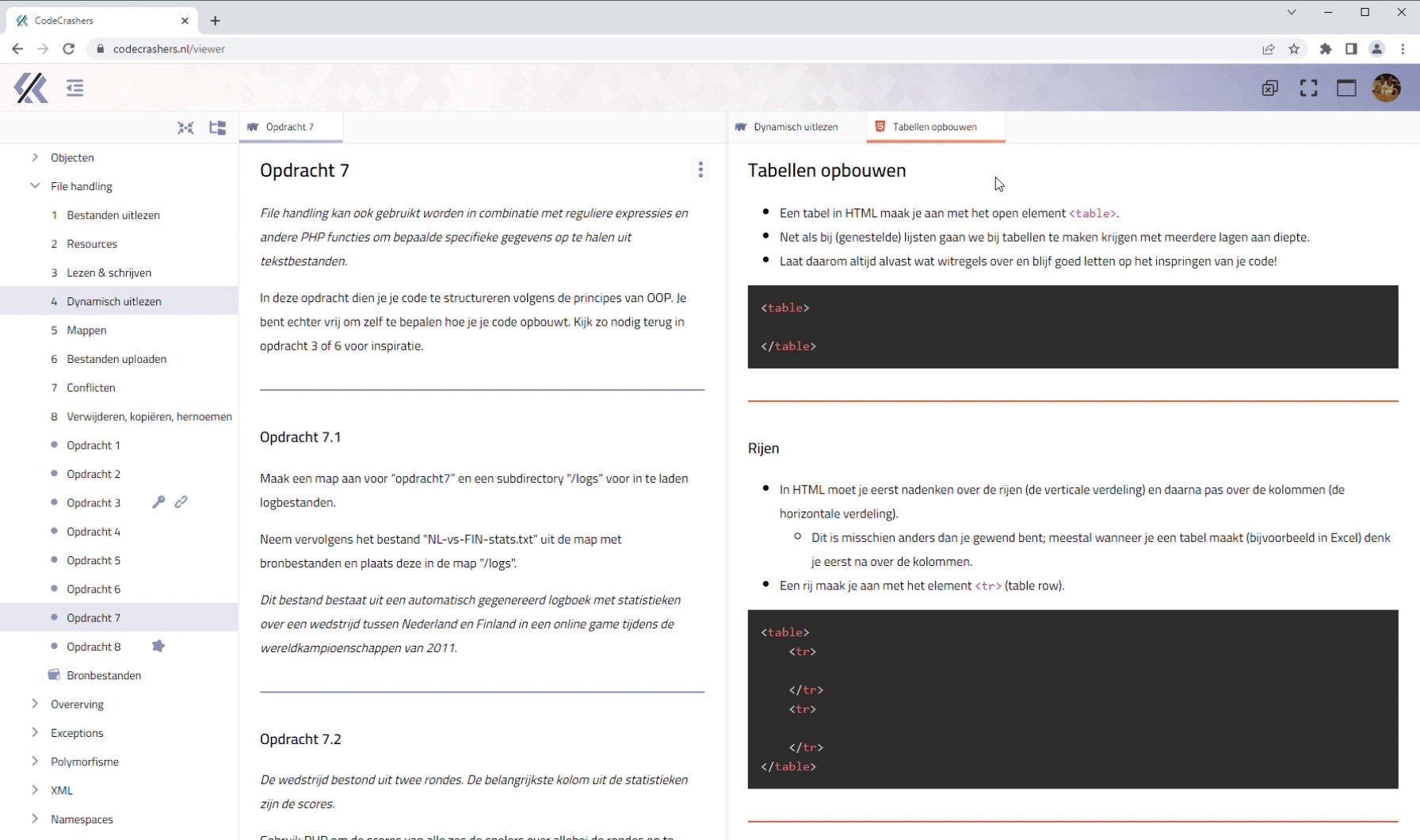
Split-screen
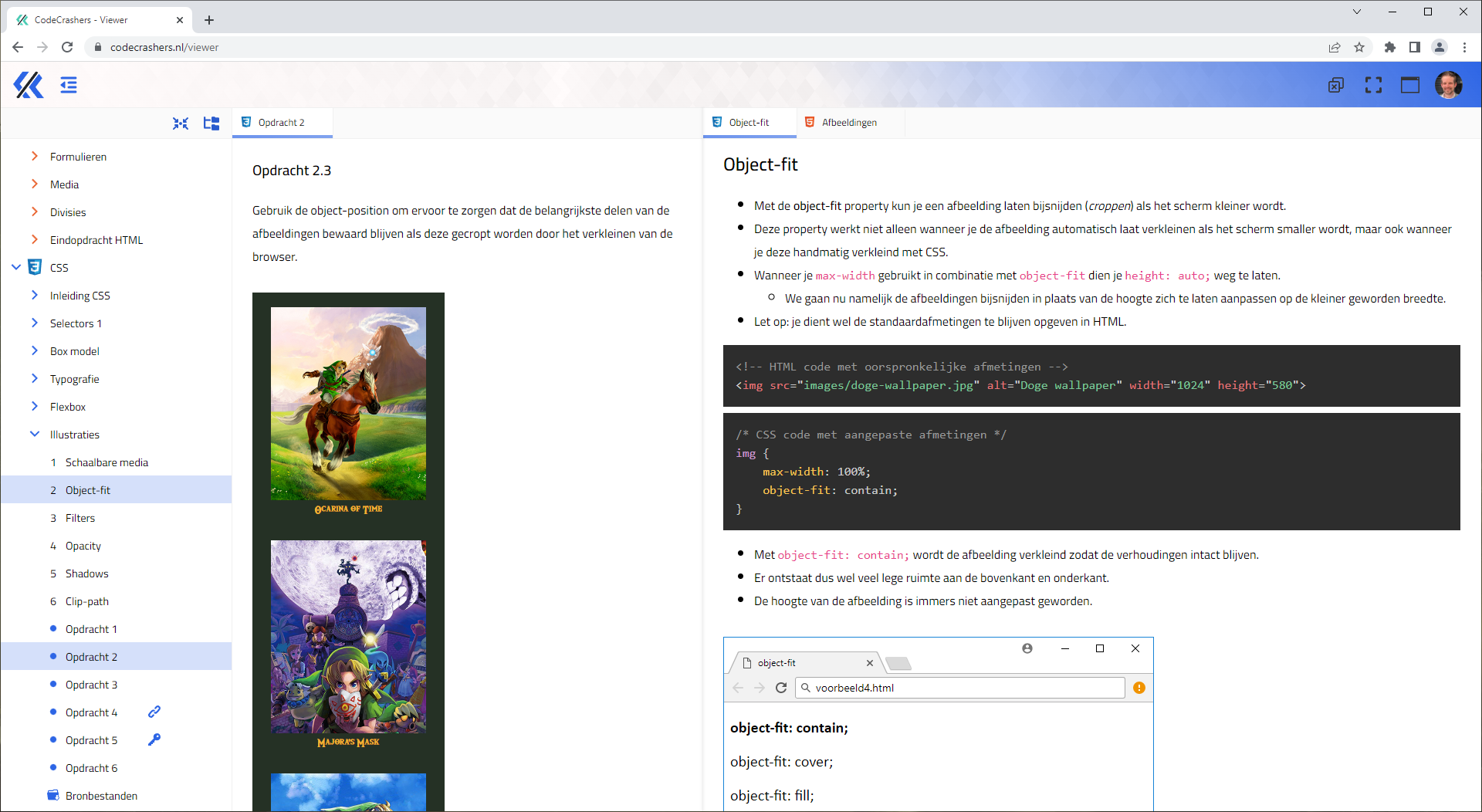
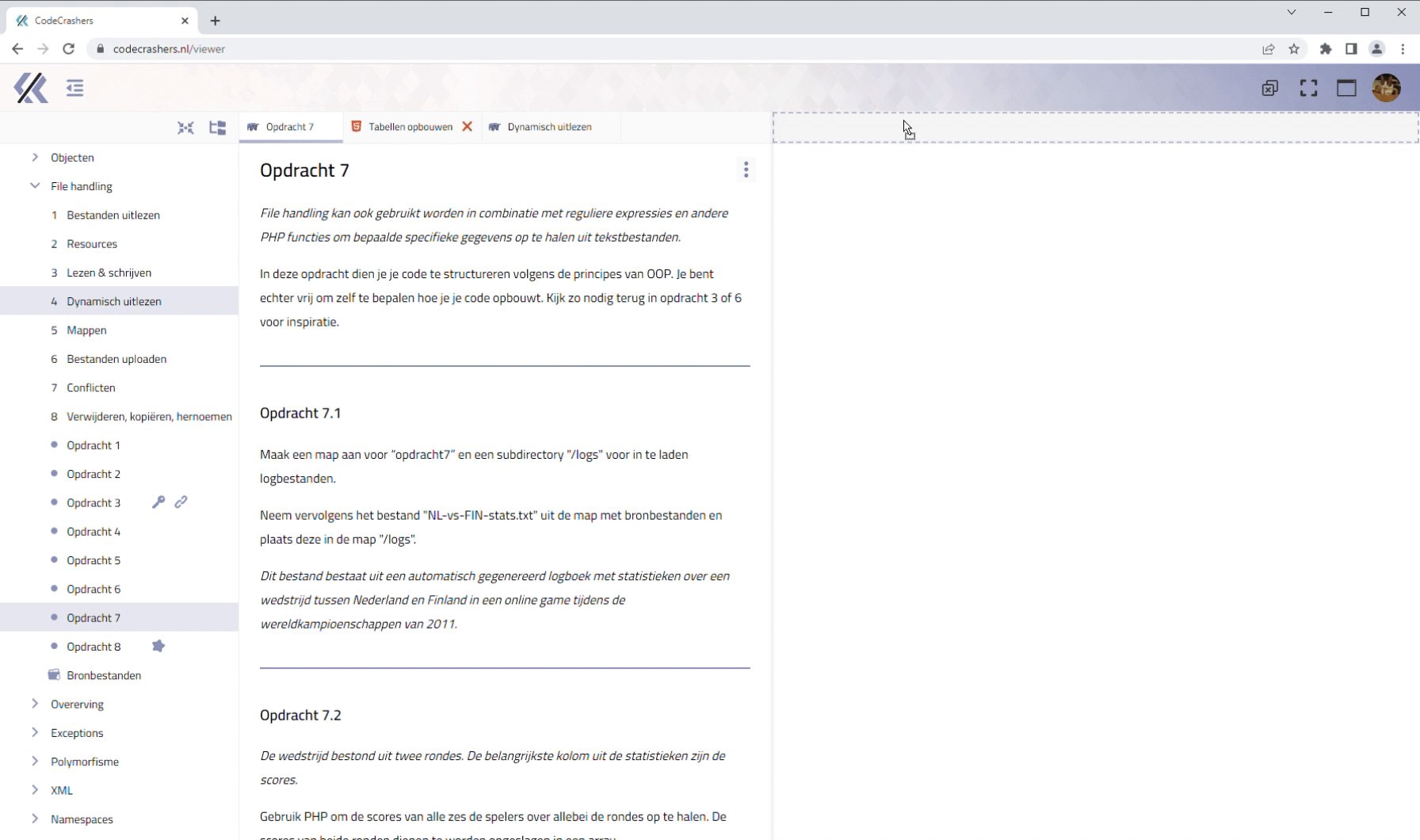
Ook kunnen studenten de leeromgeving opdelen in twee helften zodat ze theorie en opdrachten letterlijk naast elkaar kunnen zetten.
Hierbij is het zelfs mogelijk om de onderlinge verhouding tussen de twee helften te bepalen.
Studenten kunnen zelfs lesstof uit andere, eerder gevolgde, cursussen erbij pakken. Het is immers erg vervelend als je in de PHP cursus de opdracht krijgt om een HTML tabel te genereren en je vergeten bent hoe dat moet 😉.

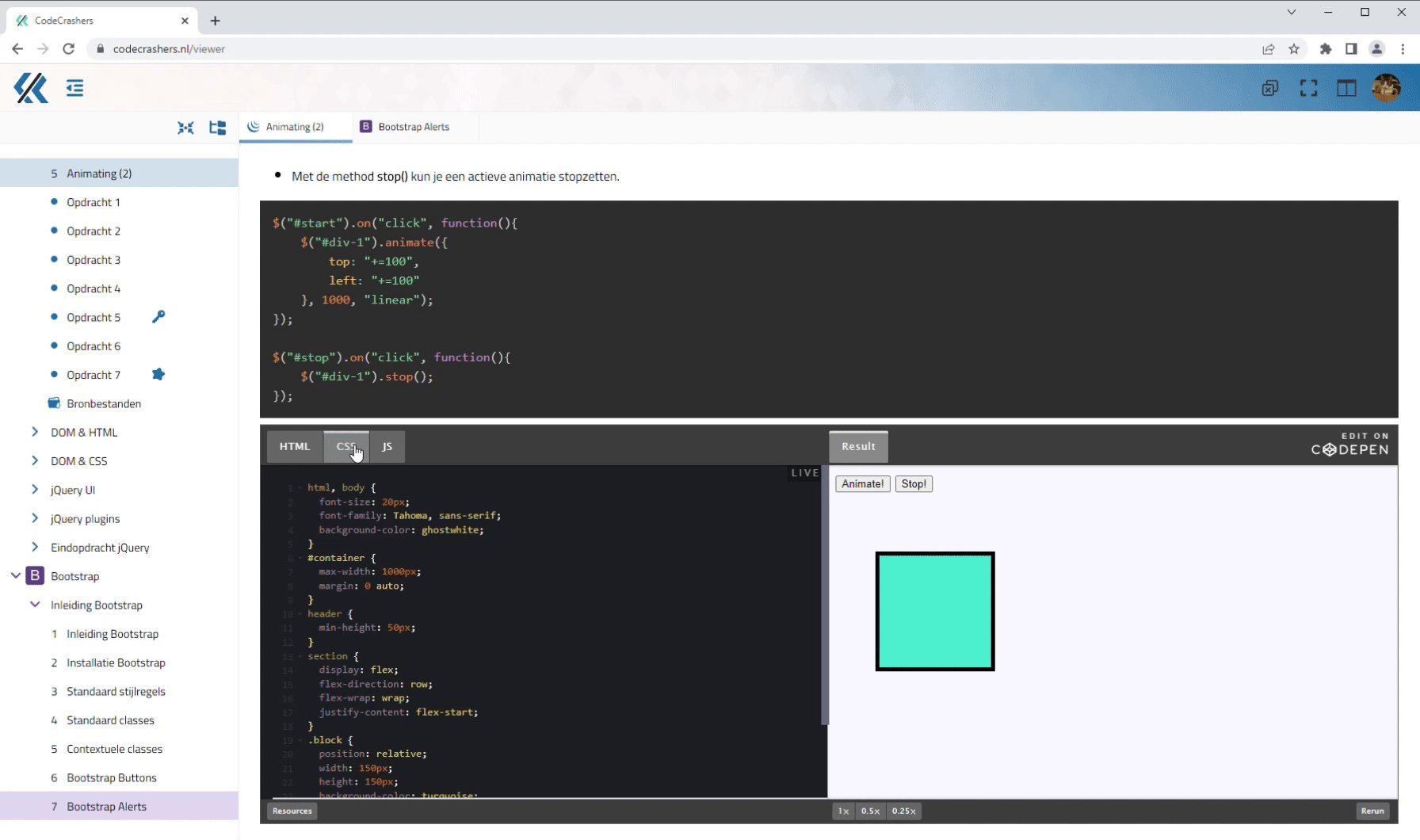
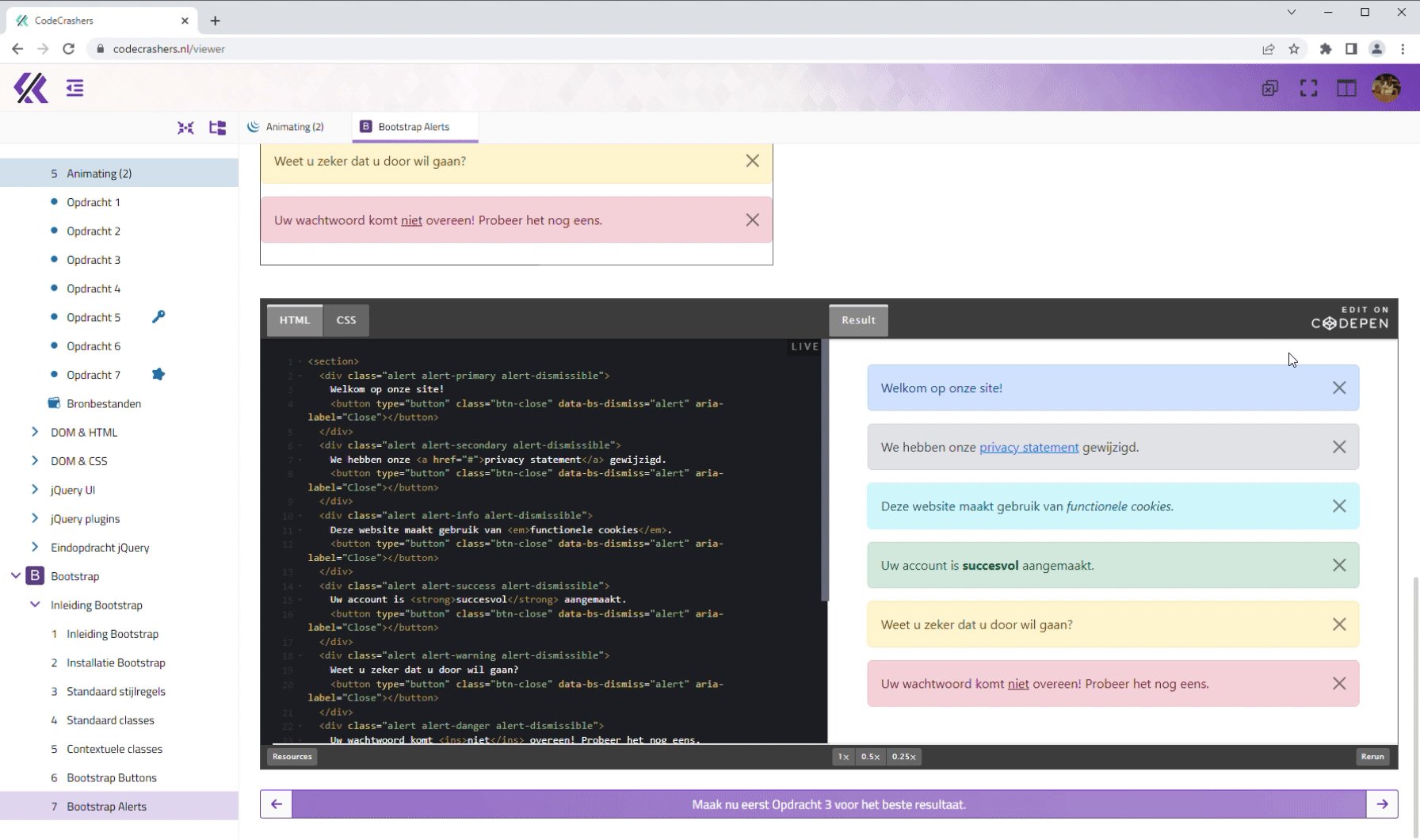
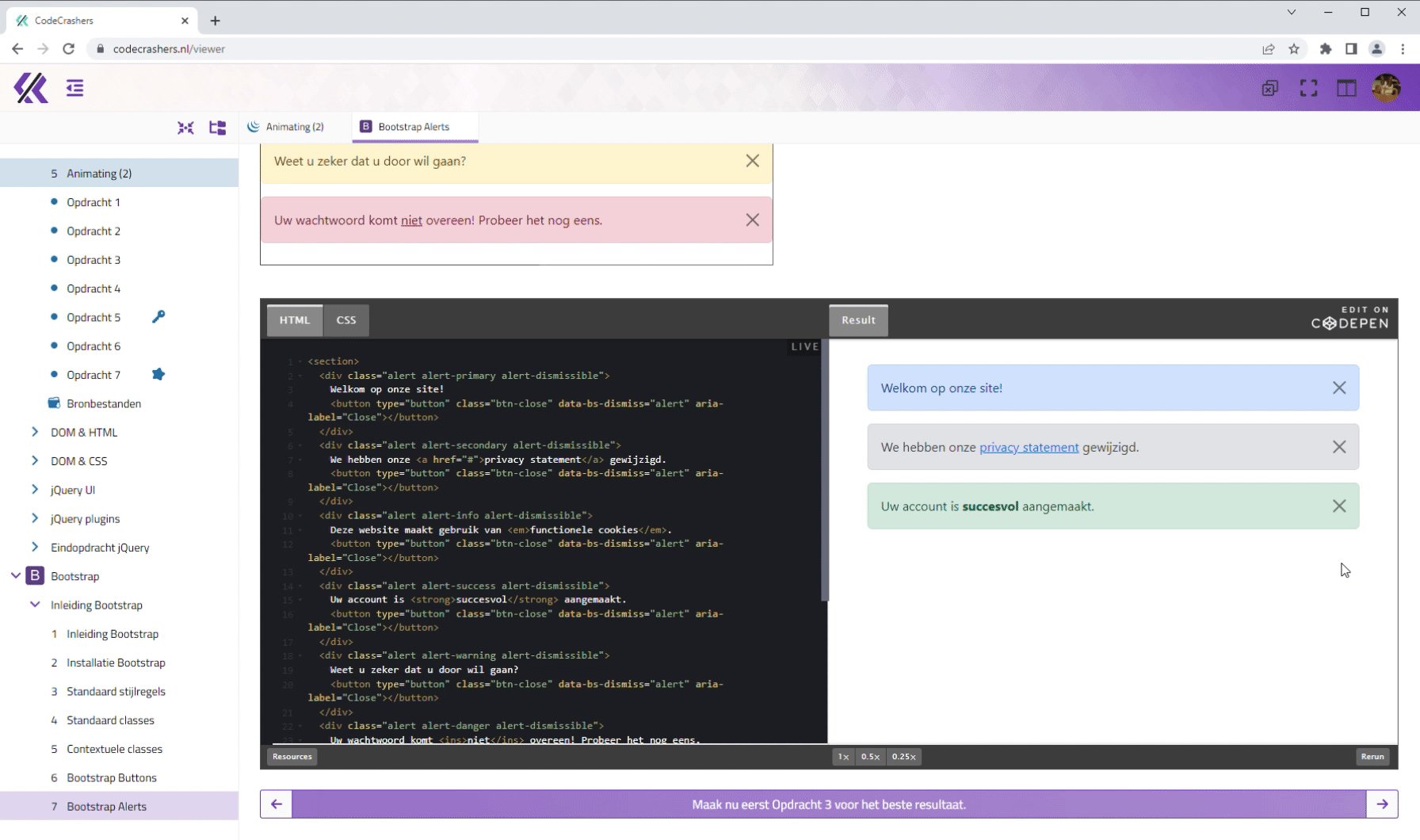
Interactieve content
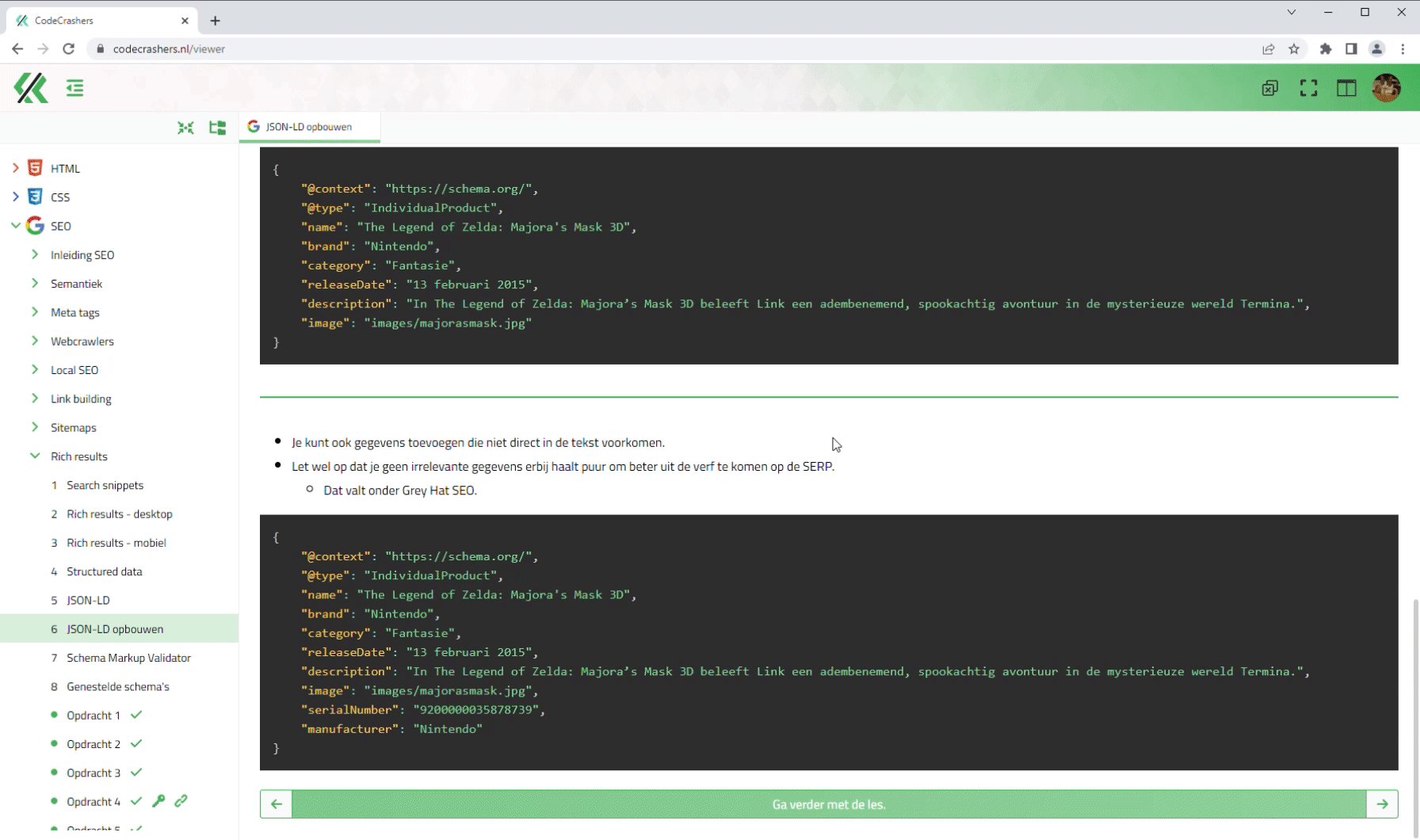
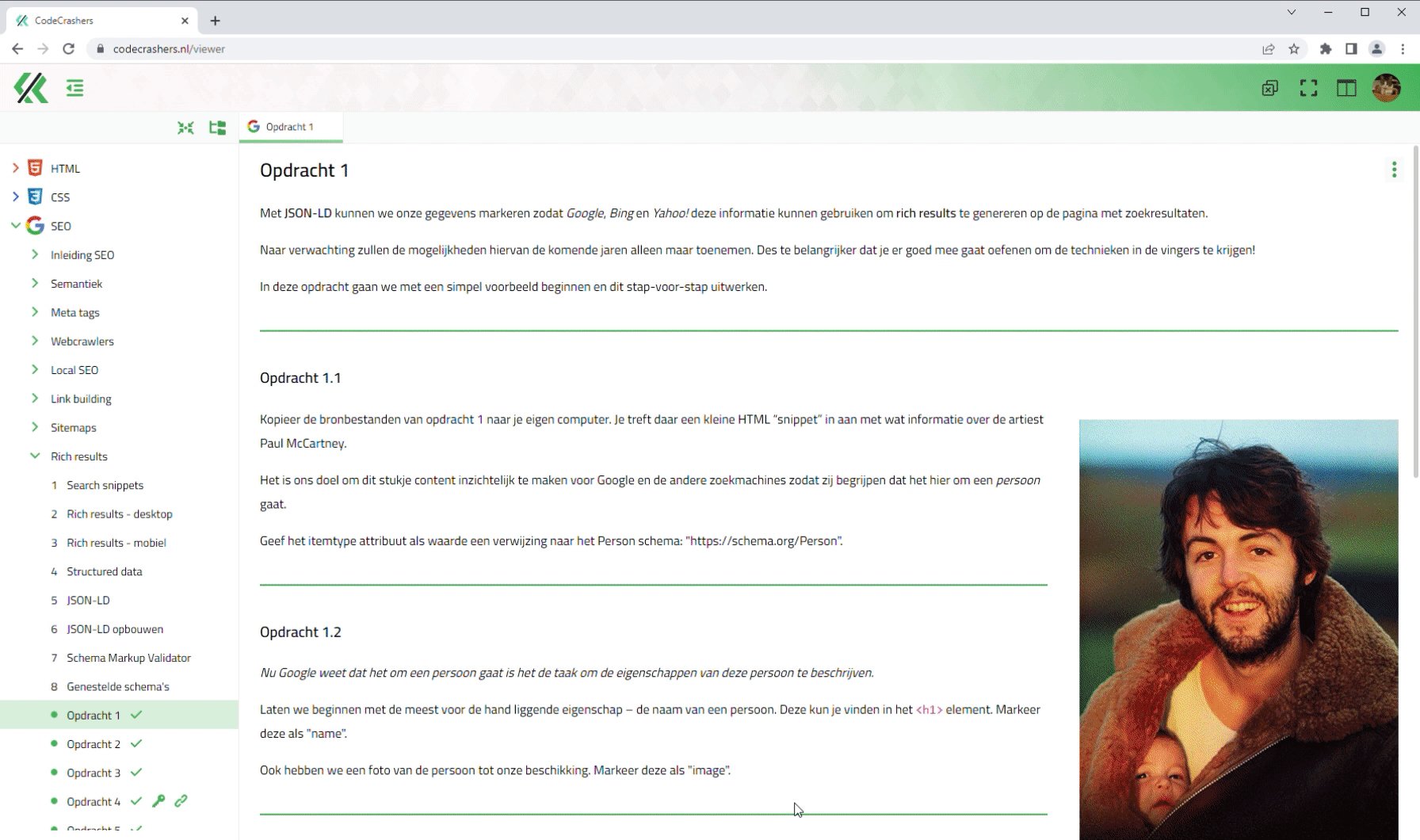
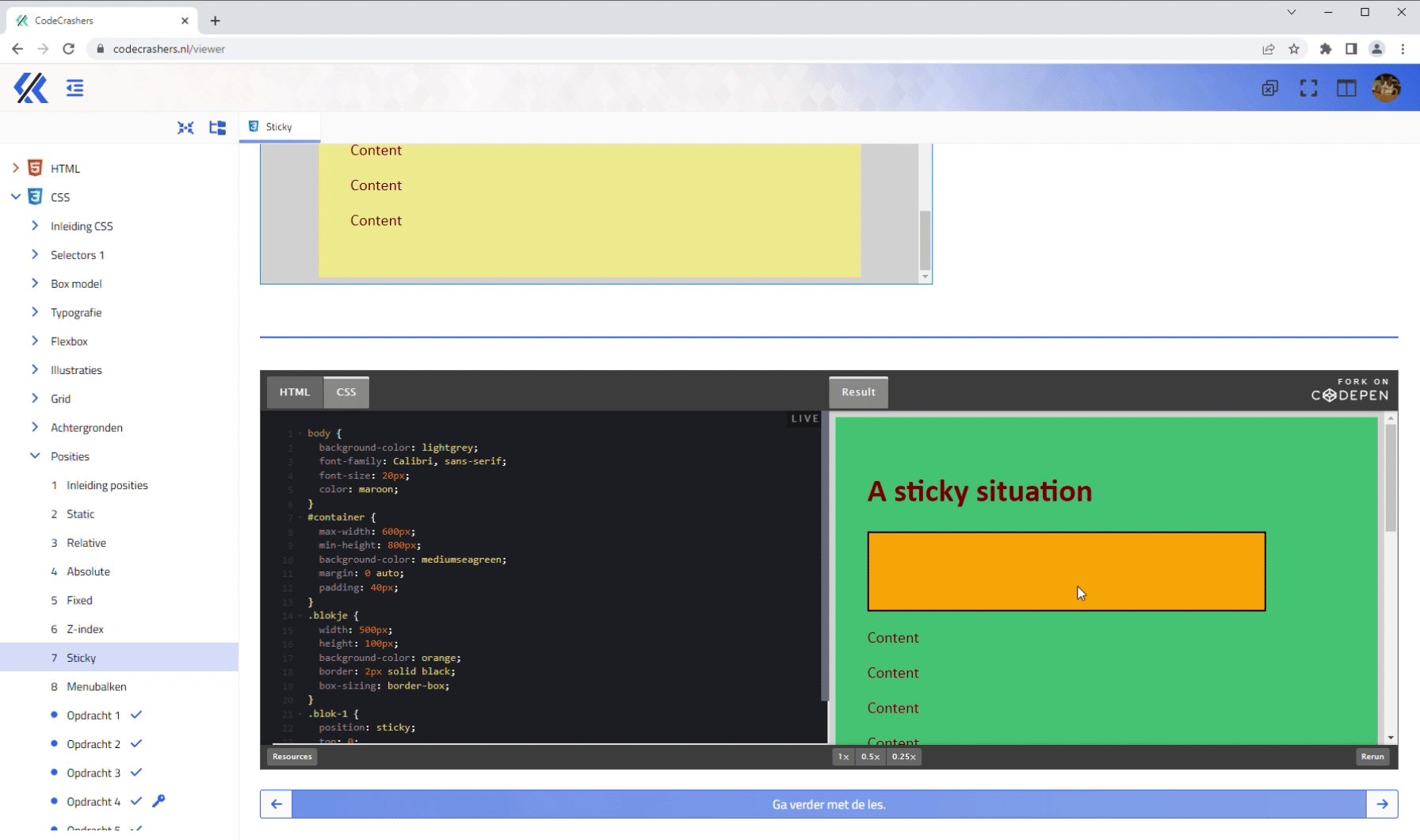
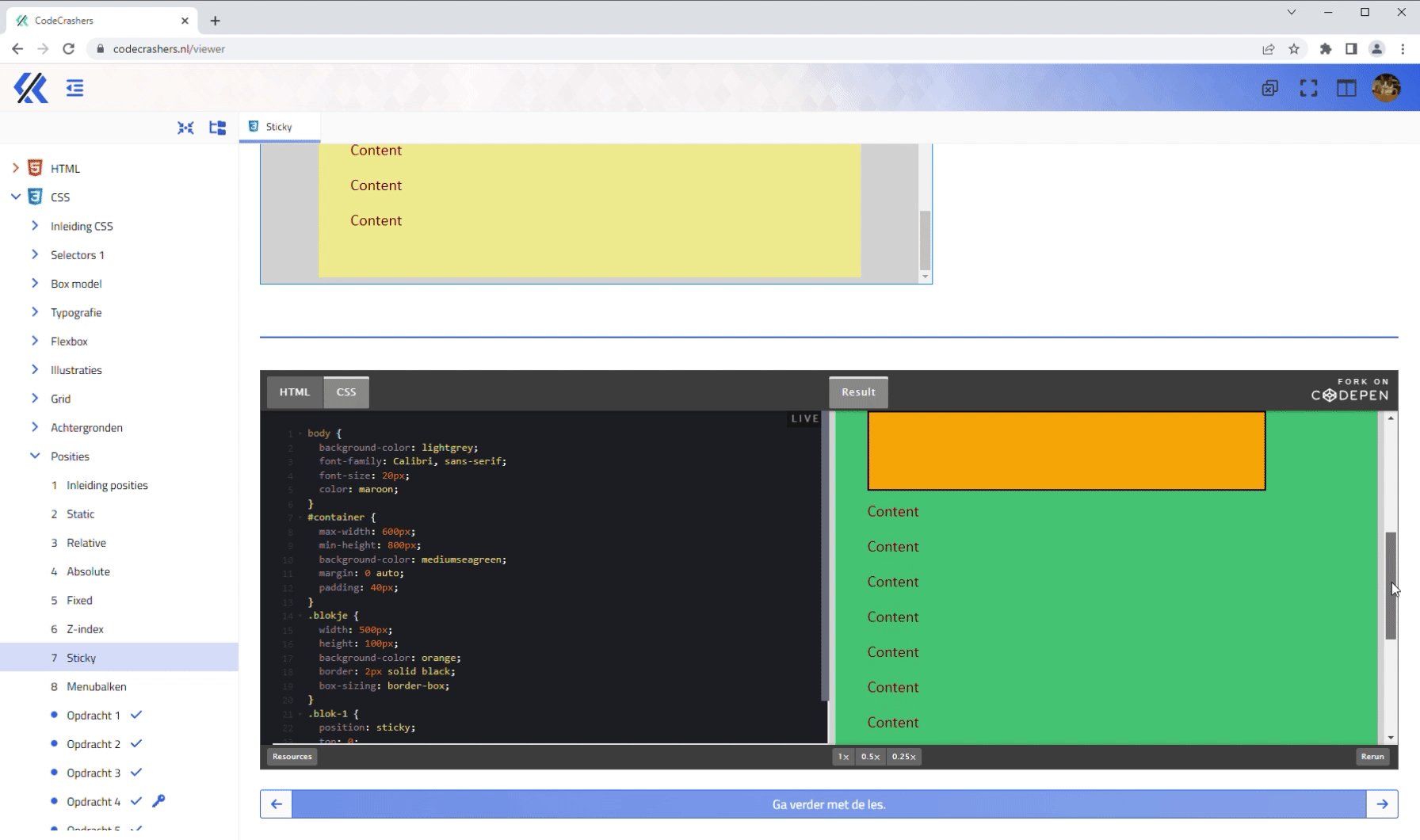
Eén van de voordelen van onze digitale leeromgeving ten opzichte van traditioneel lesmateriaal is dat we bepaalde stukken theorie kunnen verduidelijken met live voorbeelden.
Denk bijvoorbeeld aan onderdelen waar animaties in voorkomen. Of wanneer een specifieke gebeurtenis moet plaatsvinden nadat een gebruiker een bepaalde handeling uitvoert zoals het klikken op een knopje.
Zelf ervaren is effectiever dan slechts theorie lezen over hoe iets zou moeten functioneren.

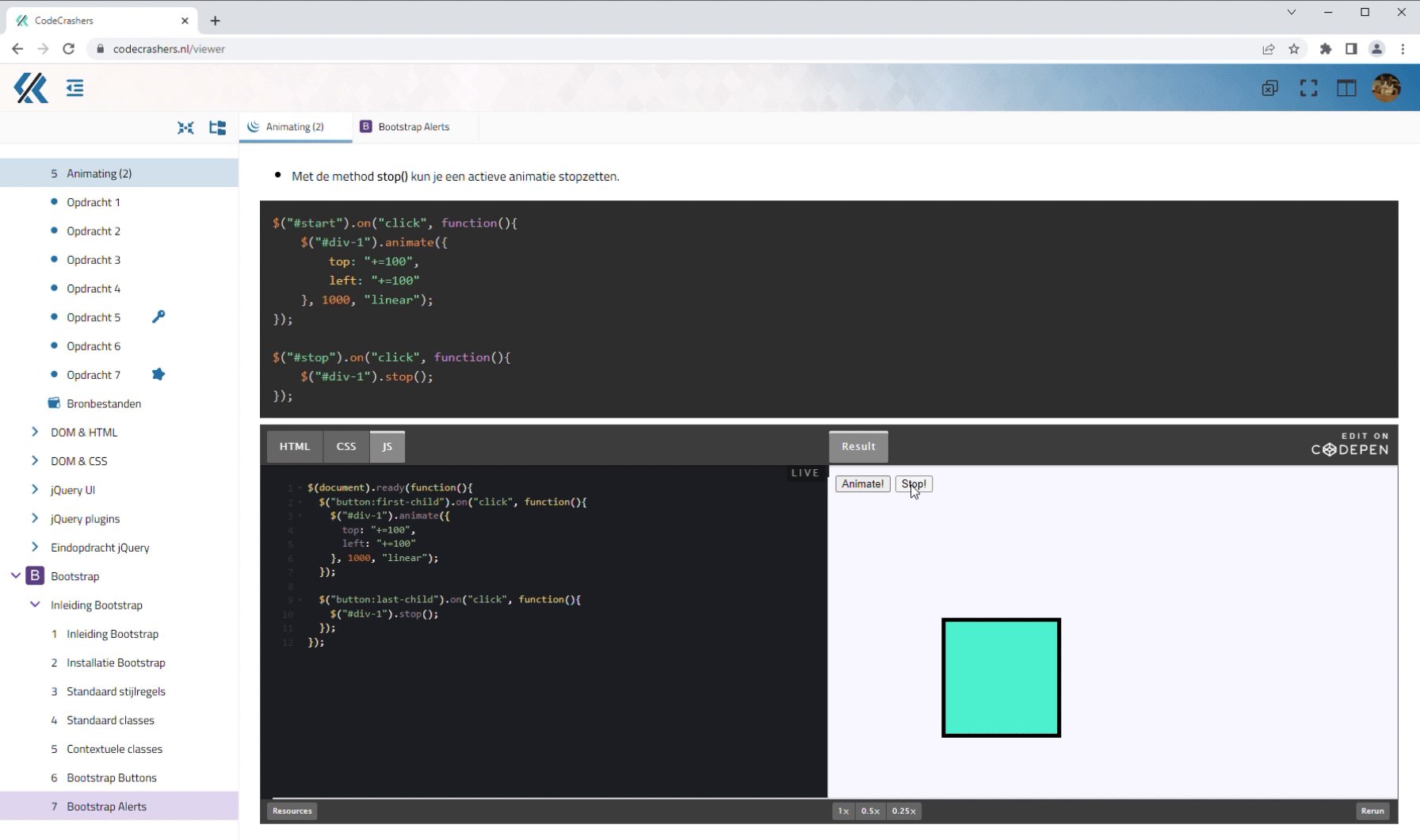
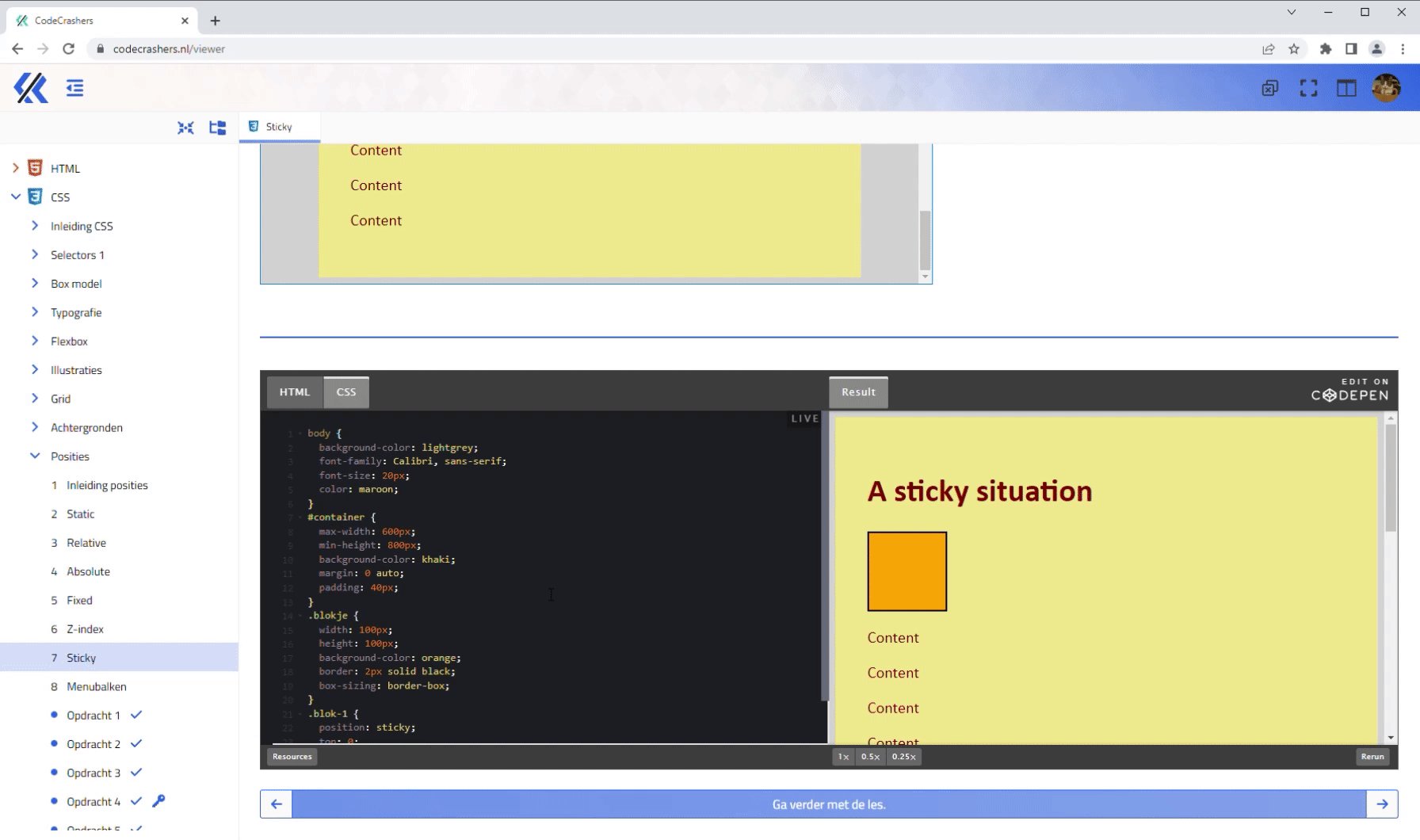
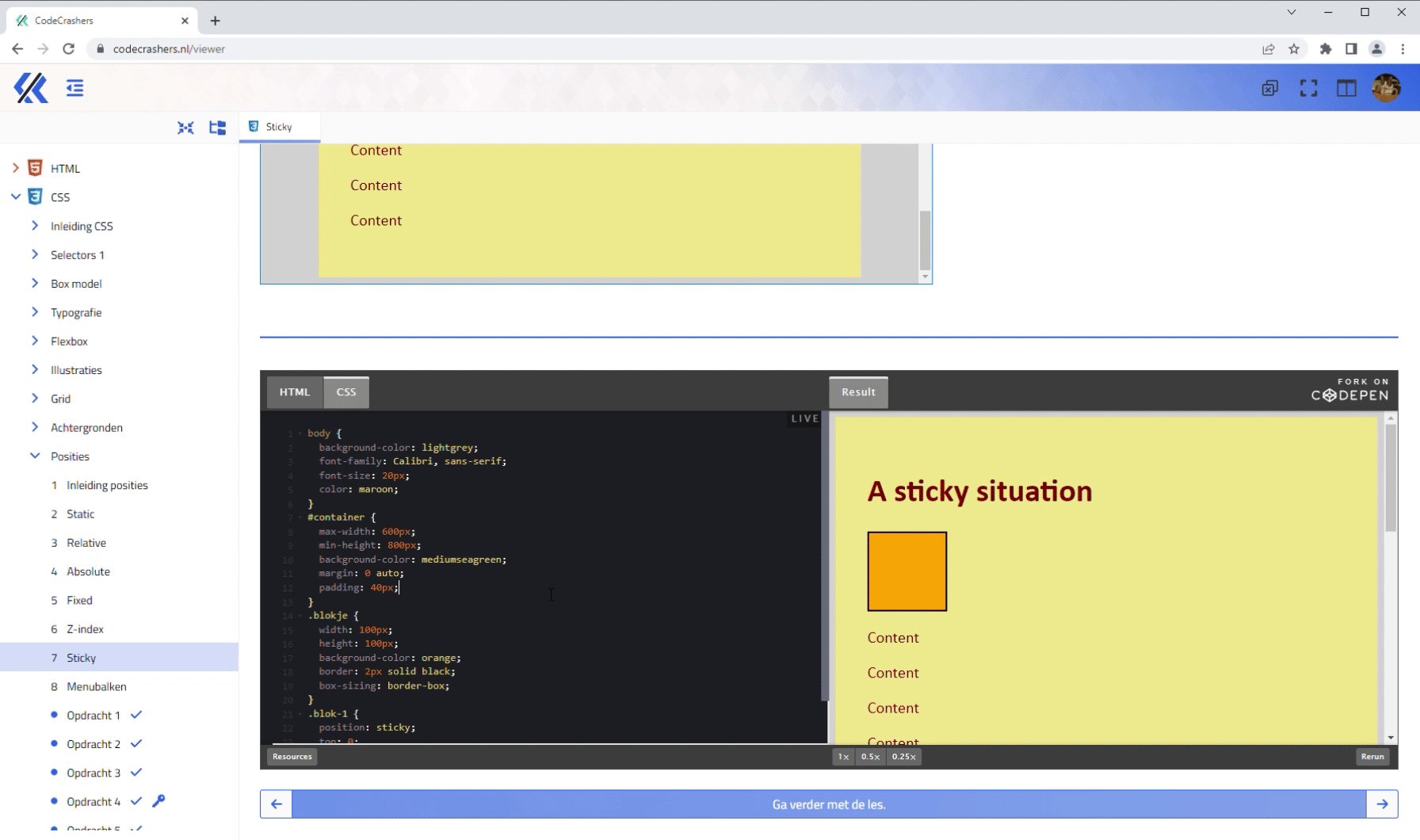
Experimenteren met code
Studenten kunnen zelfs ter plekke een beetje met de voorbeeldcode spelen om te kijken wat er gebeurt voordat ze zelf met de opdrachten aan de slag gaan.
Wij constateren dat het het inzicht ten goede komt als studenten behalve hun eigen nieuwe code te schrijven, ook gestimuleerd worden om bestaande code van anderen te analyseren - en waar mogelijk te verbeteren.

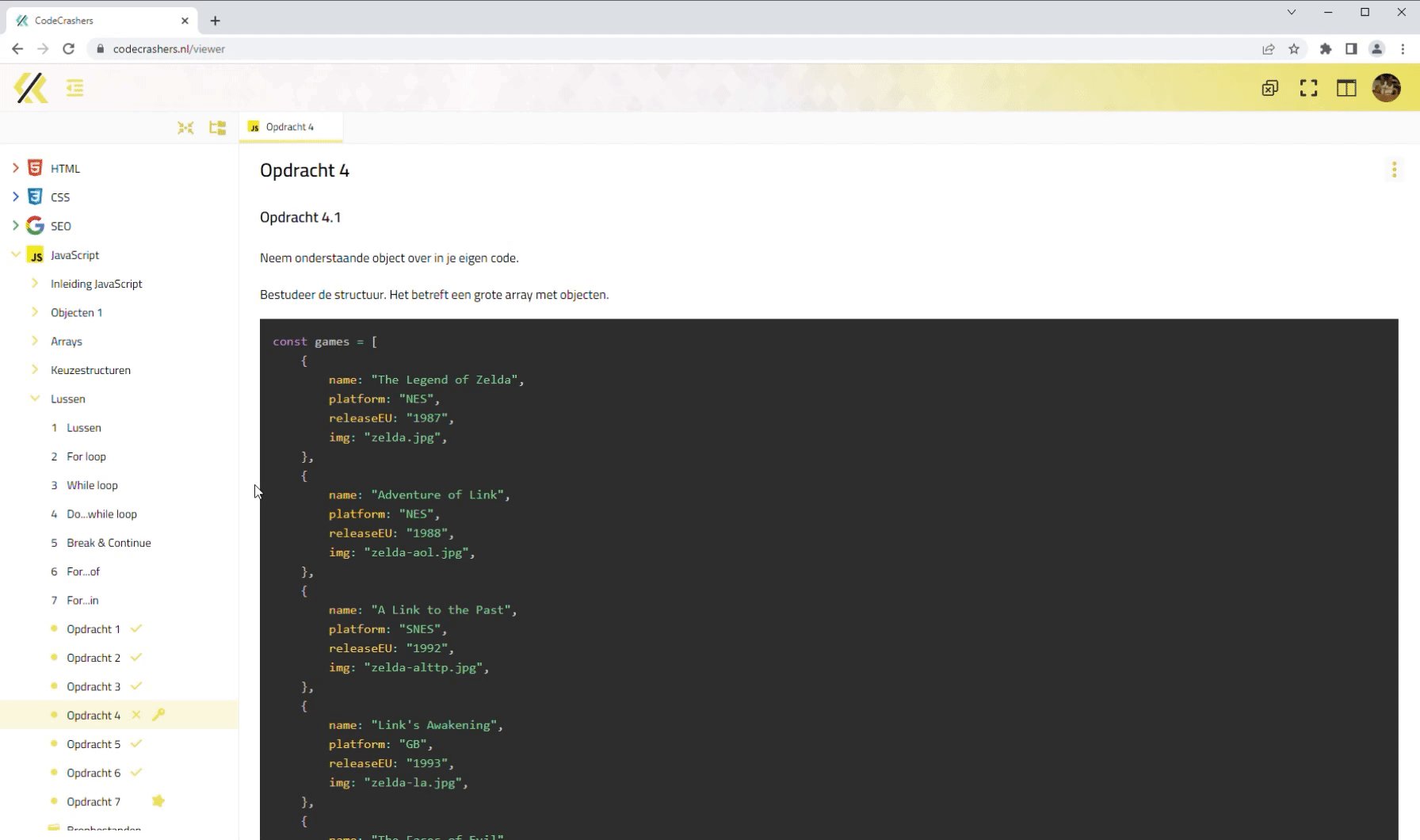
Feedback bekijken
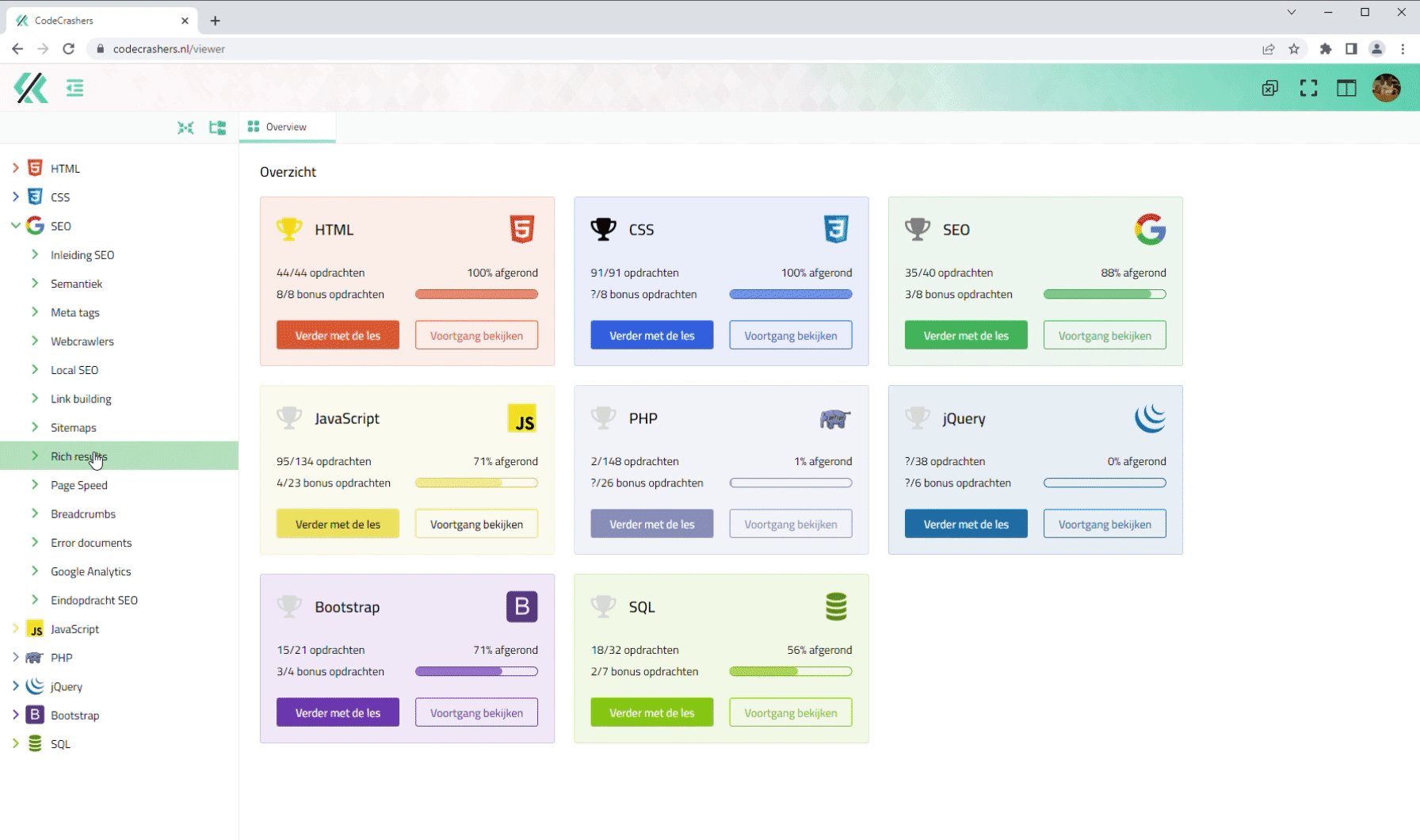
Vanuit de sidebar in de leeromgeving kan een student direct per opdracht zien of deze reeds is nagekeken of niet. Naast goedgekeurde opdrachten staat een , naast gedeeltelijk goedgekeurde opdrachten een
en naast afgekeurde opdrachten een
. Naast opdrachten die nog wachten op feedback staat een
.
Tevens kunnen studenten vanuit de weergave van één opdracht direct de feedback bekijken die hun docent hierop gegeven heeft. Zo kunnen zij er eenvoudig op reageren, of de feedback erbij houden wanneer ze een afgekeurde opdracht gaan verbeteren.